HTTP requests
These offer a fast way to load external data from REST APIs, via a configurable interface.

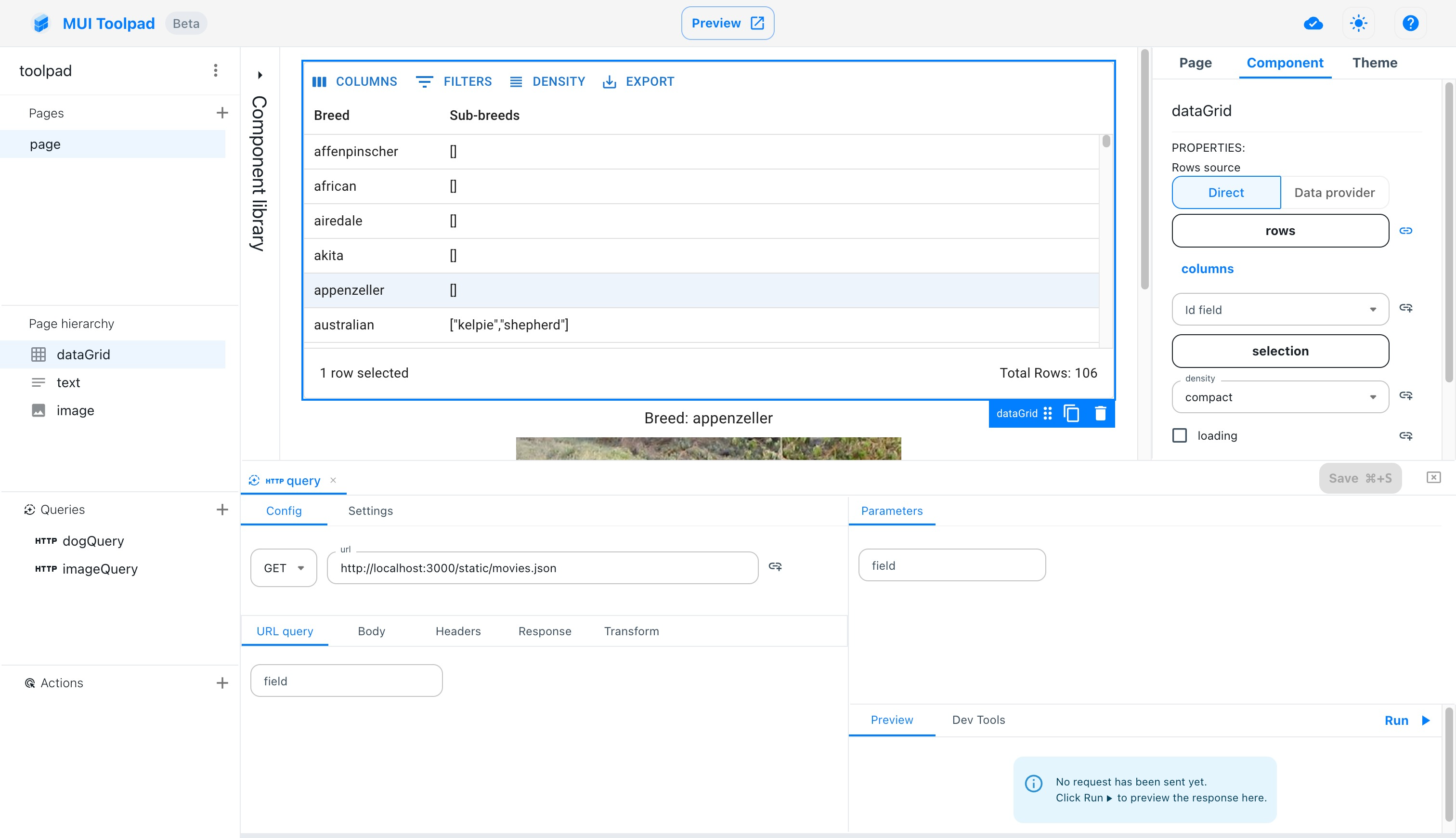
Adding a query via the HTTP Request panel
HTTP Request editor
The following options are configurable here:
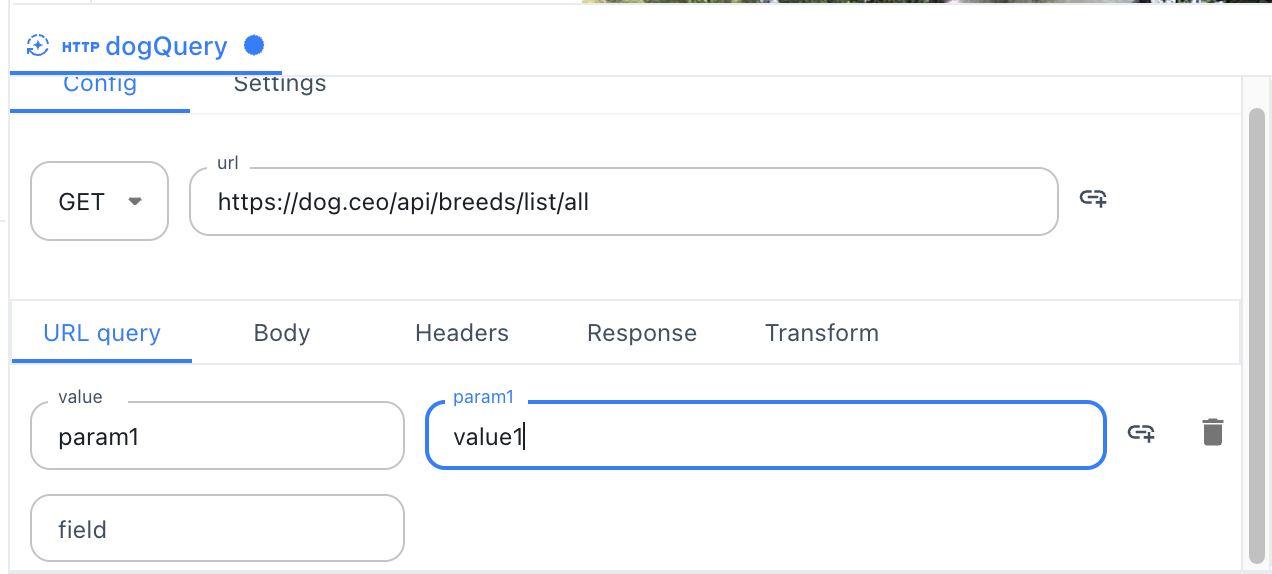
URL query
You can add query parameters to your request here. These get appended to the request URL, likehttps://dog.ceo/api/breed/akita/images/random?param1=value1

Adding a query parameter
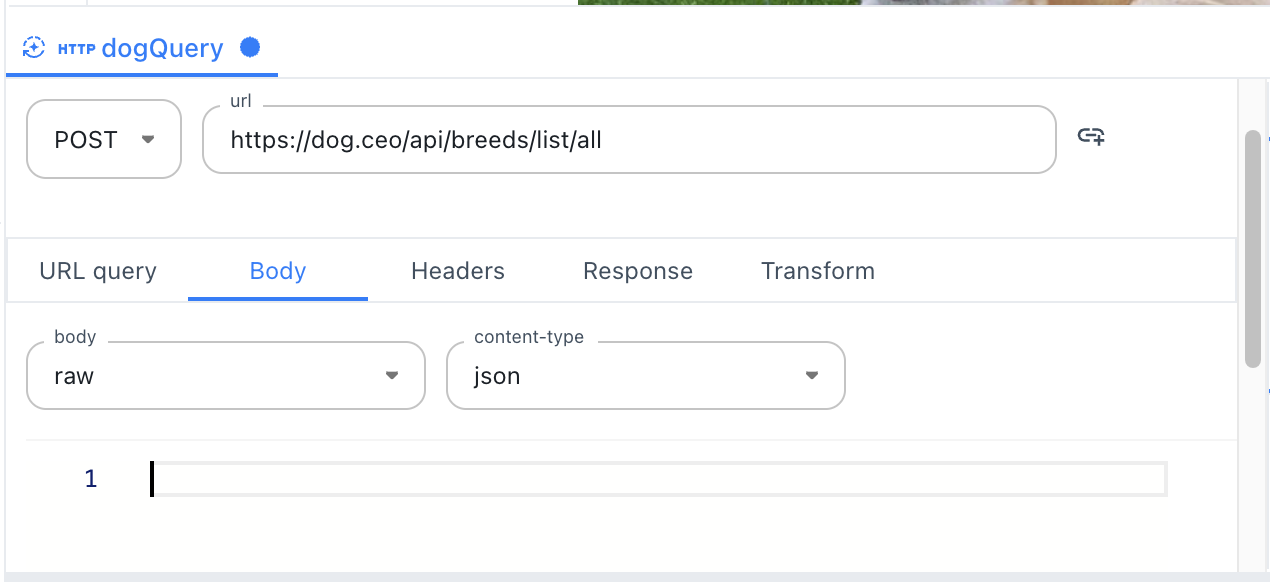
Body
You can configure the request body in this tab. This may be of the following types:
x-www-form-urlencoded: The body consists of key value pairs that are encoded in tuples separated by&, with a=between the key and the value. The UI allows you to define the key value pairs. The requestcontent-typewill be set toapplication/x-www-form-urlencoded.raw: The body can be freely defined as text. Thecontent-typeis selectable from the dropdown.
GETrequests do not have a request body

Adding a request body
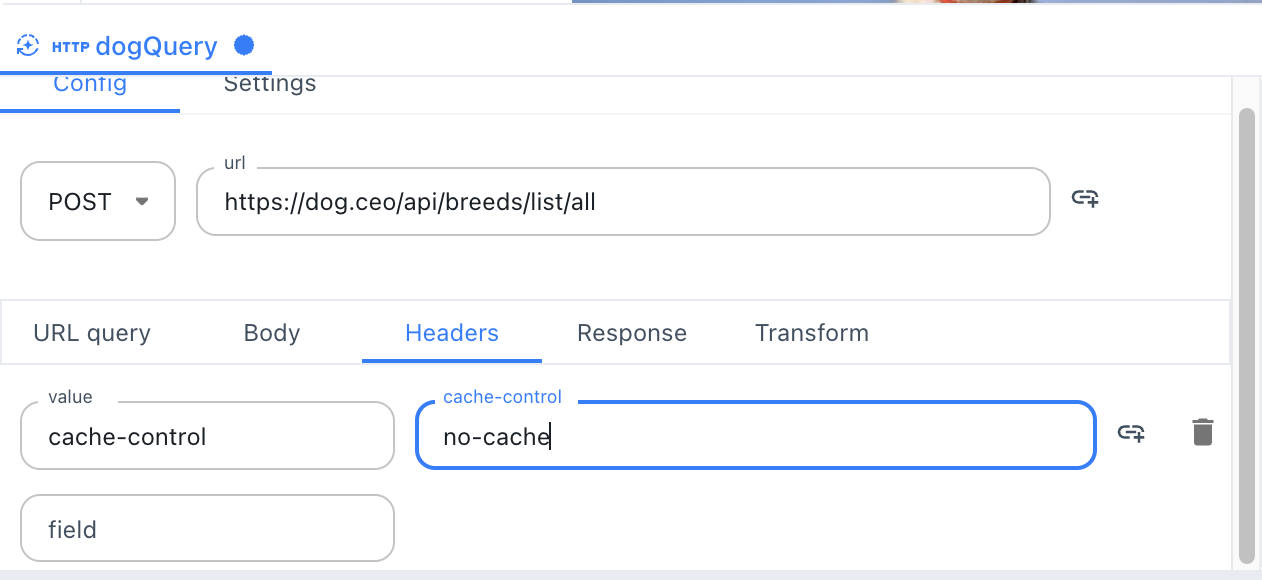
Request headers
You can define extra headers to be sent along with the request in this tab.

Adding a request header
Response
You can define how the response should be parsed in this tab.
There are two options available:
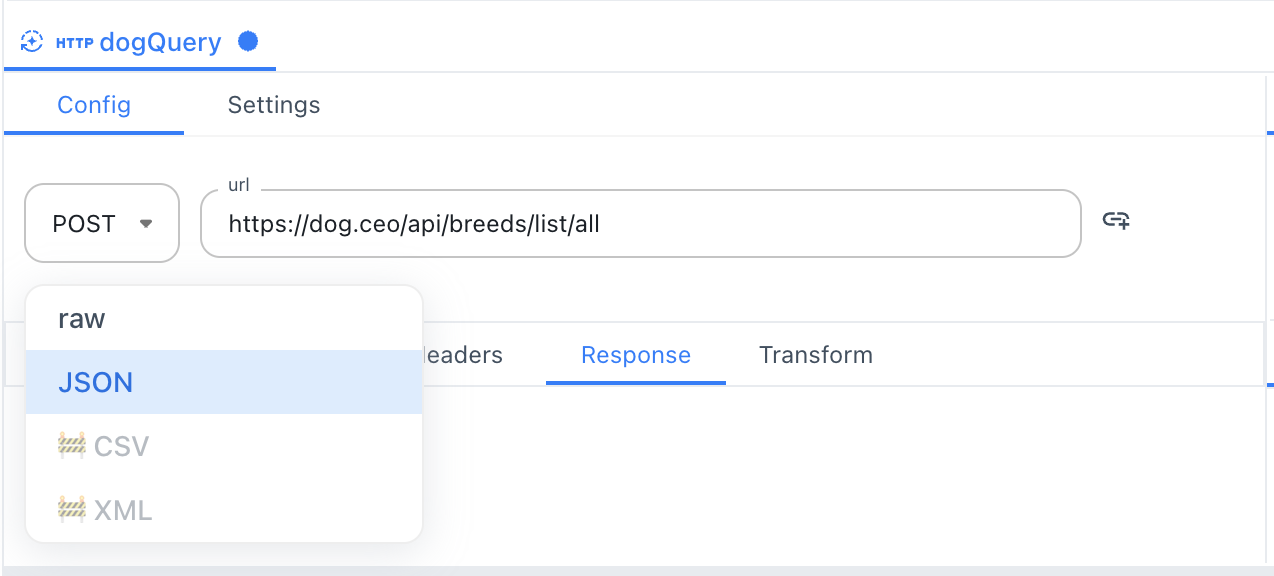
JSON: This is the default behavior. Parse the response content as JSON and return the result.raw: Do not parse the response and return the response as text.

Adding a response parse format
Transform
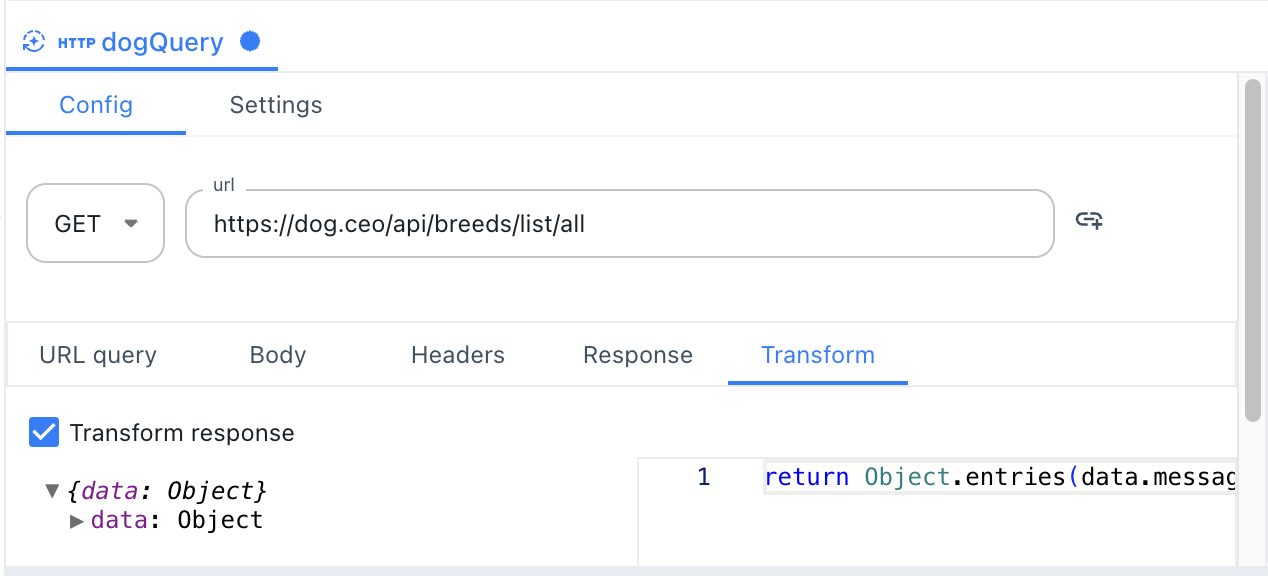
You can transform the response via a JavaScript expression in this tab. This expression must return adatavariable.

Transforming the response via JavaScript
Parameters
To be really useful, you need to connect these queries with data present on your page. You can do so by creating parameters.
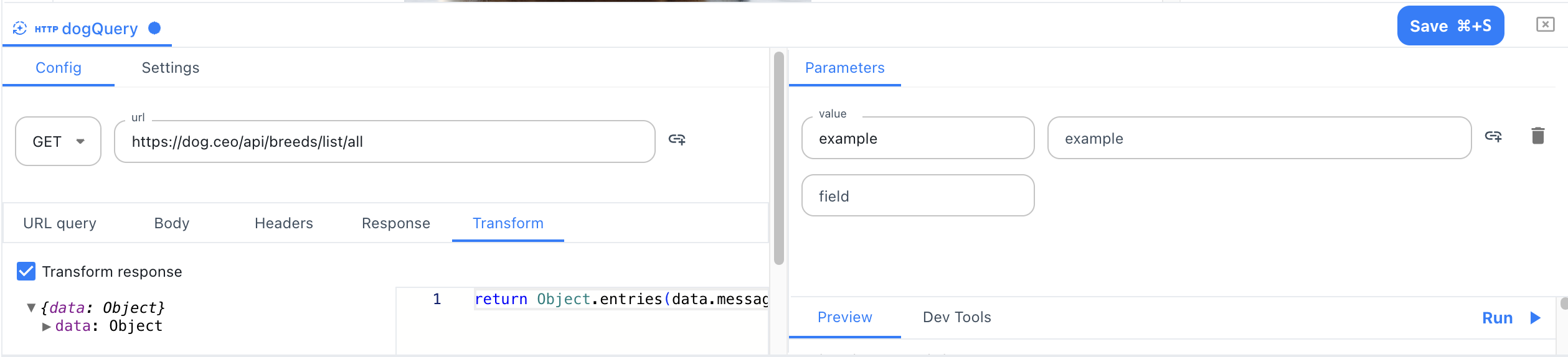
You can define these in the interface available in the HTTP Request query editor. You can bind a parameter to any value available on the page, and the parameter can be bound to any value in the query.

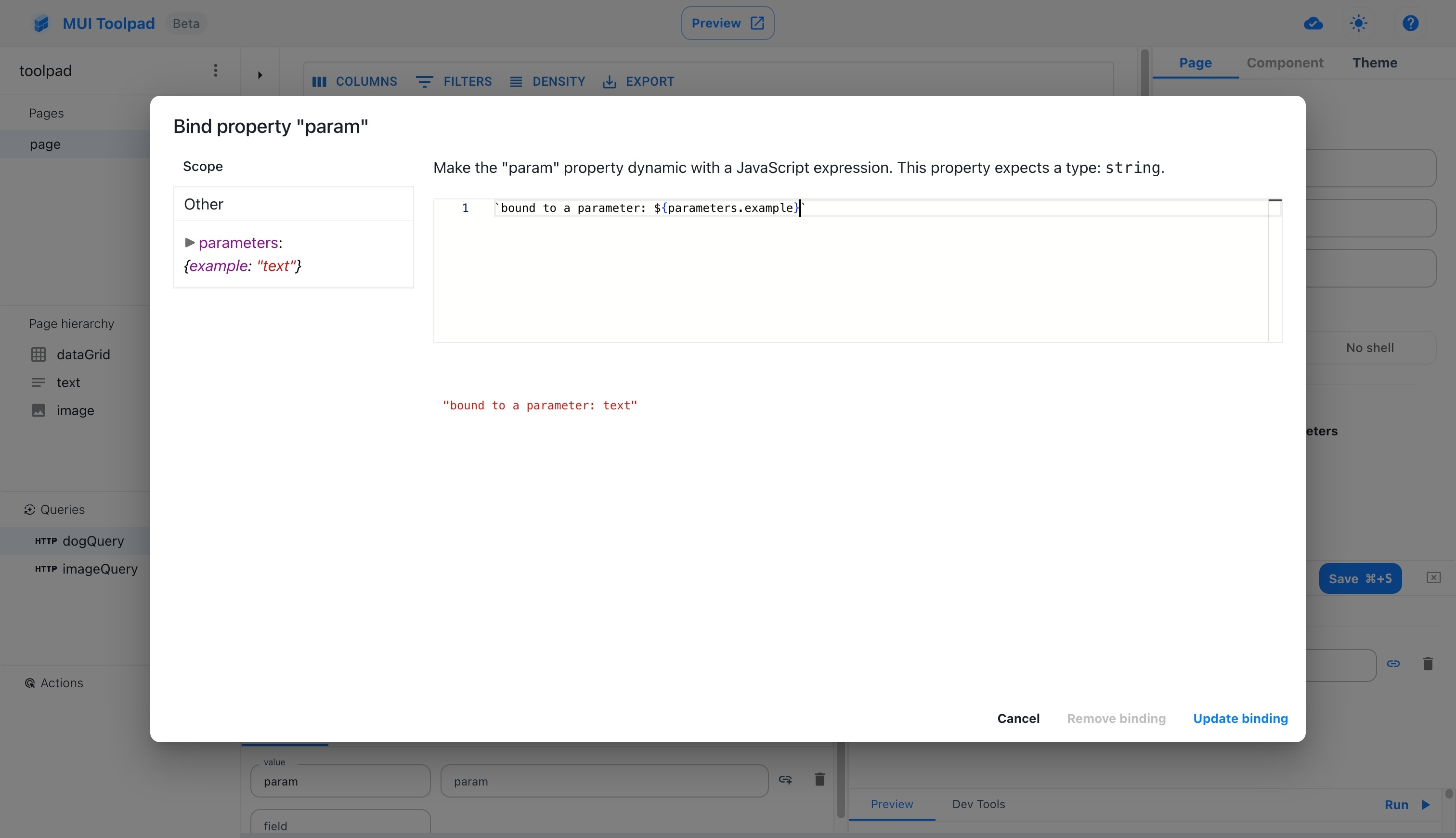
Creating a parameter and binding it

Using the parameter in the query URL
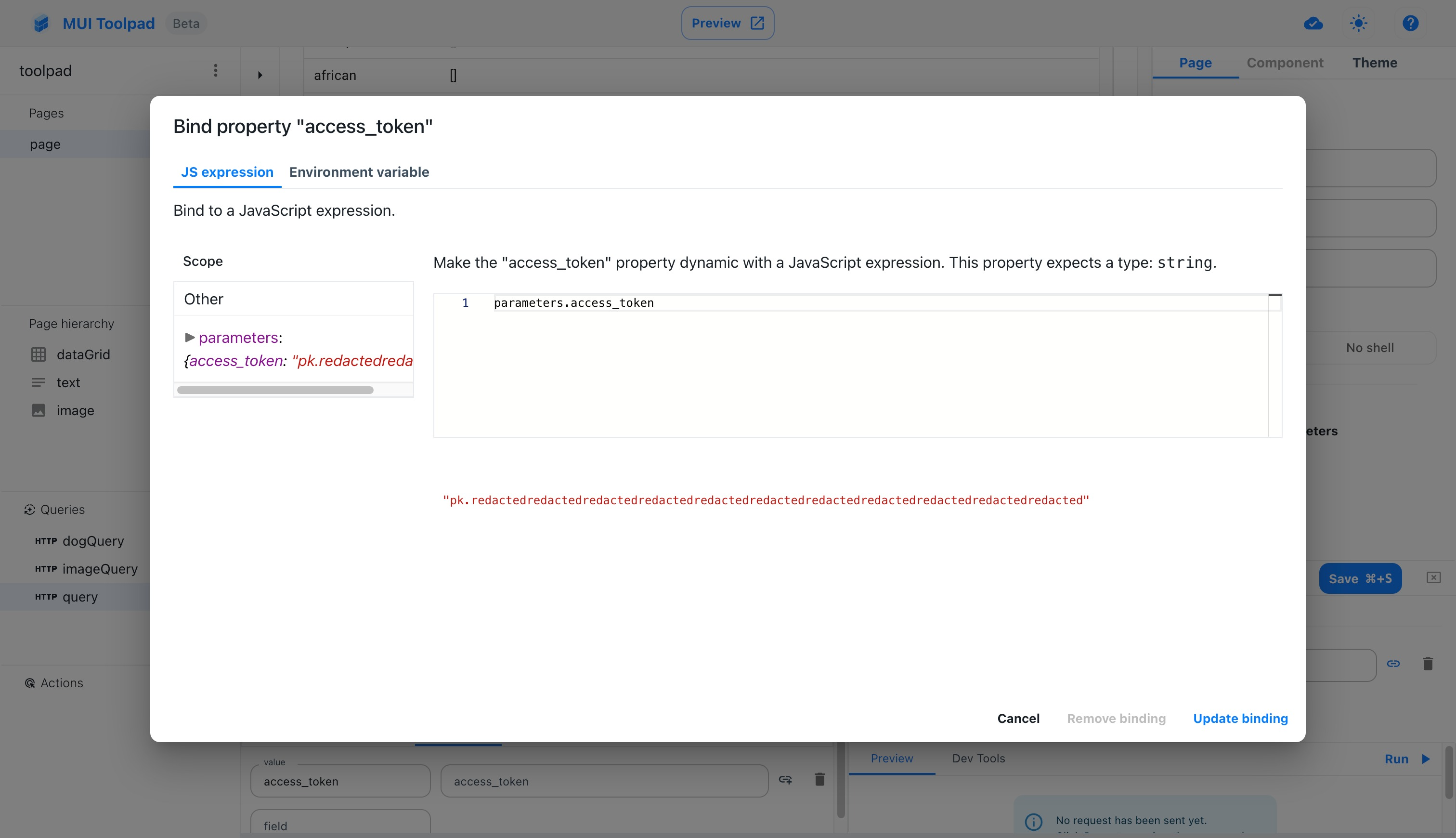
Secrets
As Toolpad Studio HTTP requests are running server-side, they can make use of the available secrets that are stored in environment variables. The mechanism works similar by defining a parameter and instead of binding it to a UI value, bind it to an environment variable. Whenever the request executes, Toolpad Studio will feed the value of the environment variable to the parameter.
The parameter can then be used anywhere inside of the HTTP request definition the same way as regular UI bound parameters.

Using the parameter in the query URL