Event Handling
User actions create events that are handled in two ways in Toolpad Studio.
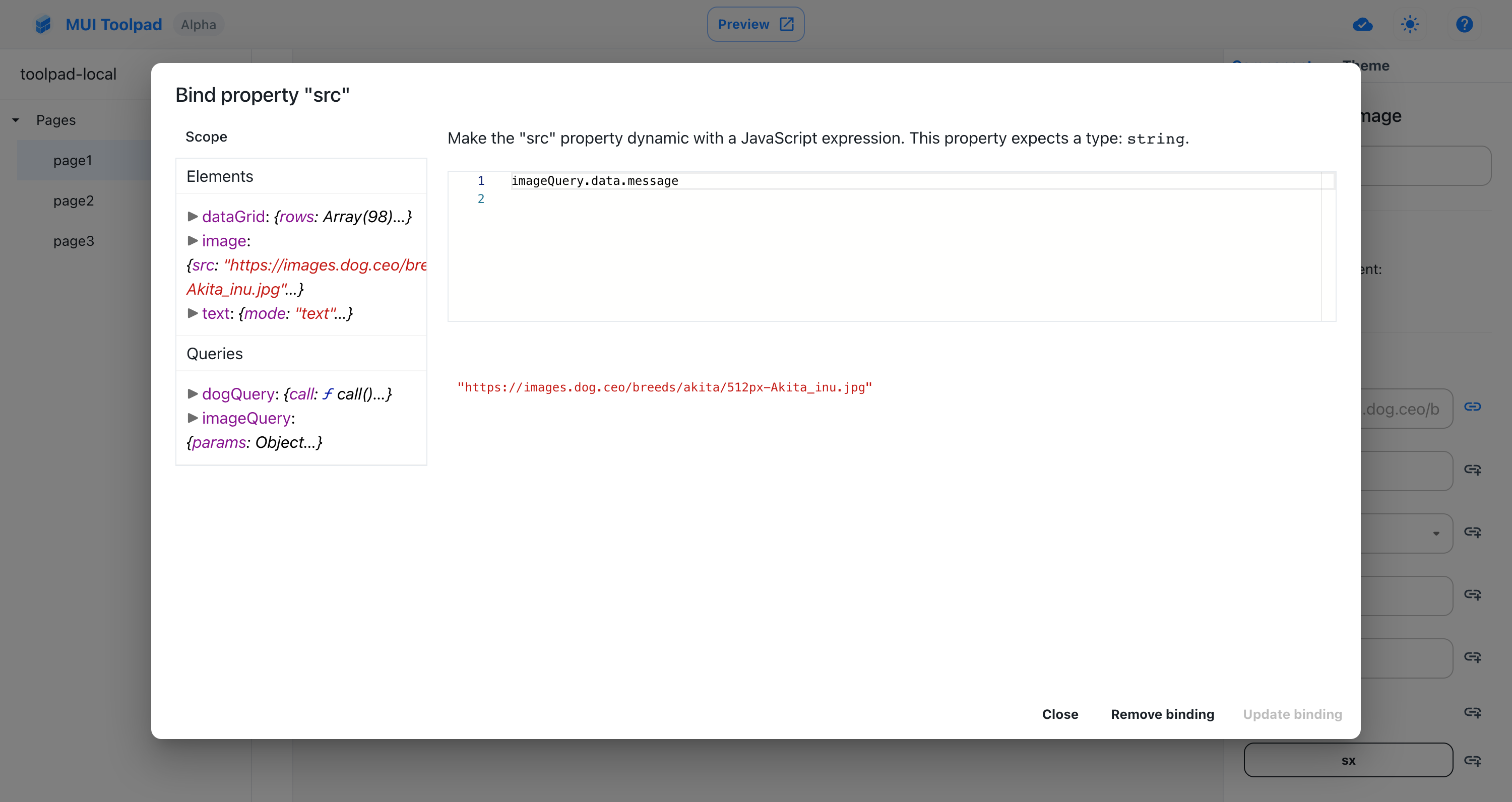
JS expression actions
Some components have event handler props, such as the Button component and its onClick prop which triggers when the button is clicked. You can run arbitrary JavaScript when the event fires, including manipulating the state of other components on the page.
Some event handling scenarios:
Change component state
Call queries
You can call single or multiple queries sequentially to fetch data on the page or run an operation in the backend.
Single query

Fetch data from a query
Multiple queries
Using console options
Custom functions allow you to write custom code in your editor. You can write a console.log statement that interacts with the data on the page and prints logs.
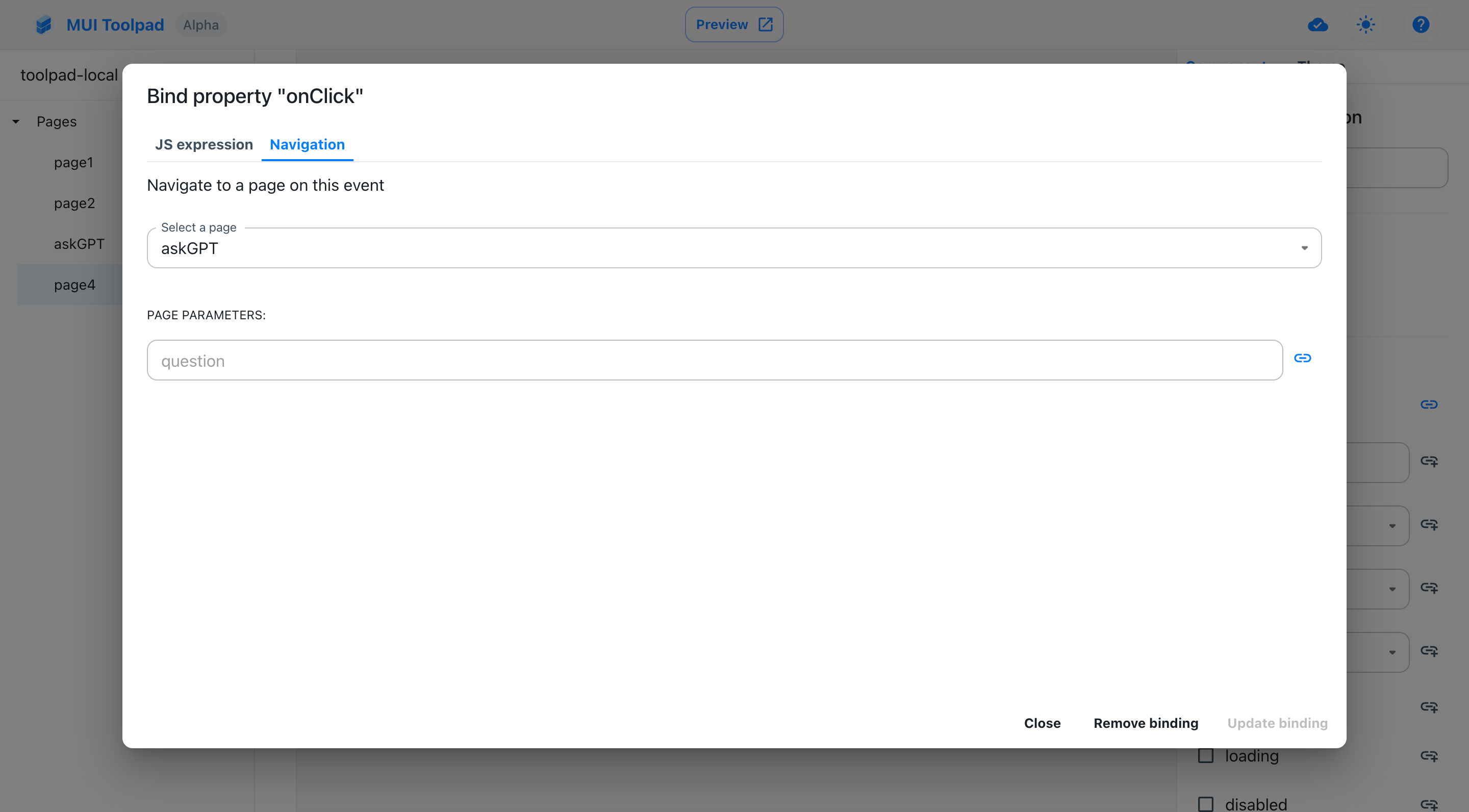
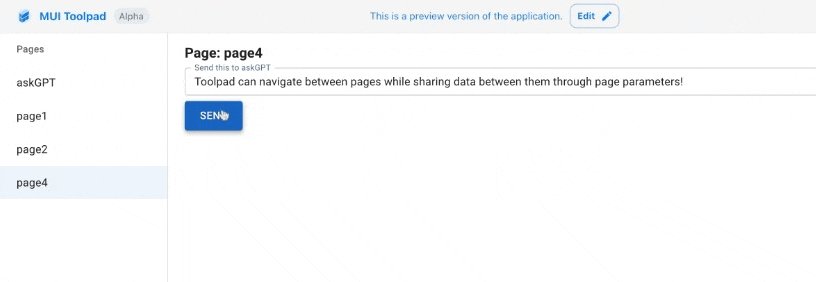
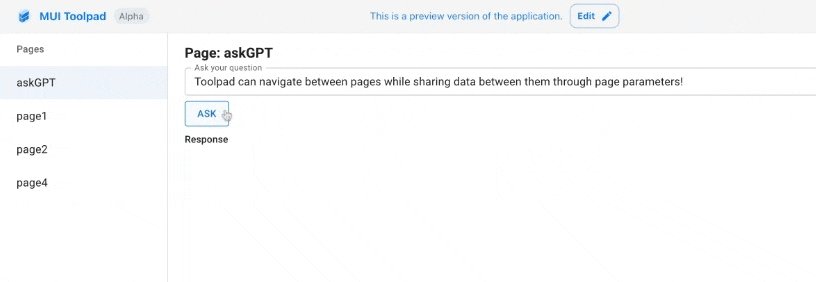
Navigation actions
It is also possible to navigate to a different page of the app when an event occurs.
The binding editor for navigation actions allows you to select which page to go to, as well as set values for any page parameters that the target page supports.
You may also bind the page parameter values to the page state of the source page.

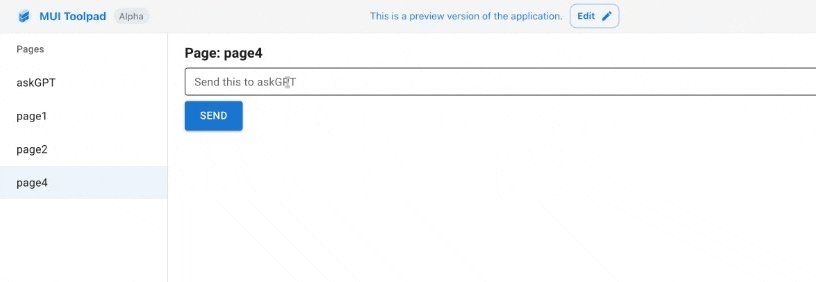
Navigation on click (1/2)

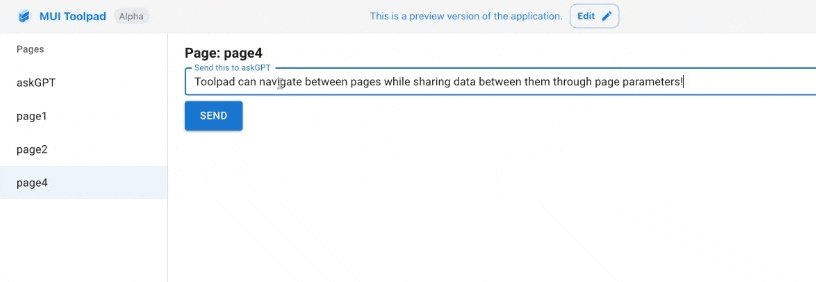
Navigation on click (2/2)