Card
Cards contain content and actions about a single subject.
Introduction
Cards are most frequently used for easy to scan, relevant, and actionable information. Joy UI provides four Card-related components:
Card: a container to control the content direction.CardOverflow: a handy component that takes care of stretching the content to fill all edges of the card.CardCover: a container for displaying background images within the card, also used to create gradient layers.CardContent: a wrapper that brings content to the front when used withCardCover.
Component
After installation, you can start building with this component using the following basic elements:
import Card from '@mui/joy/Card';
import Typography from '@mui/joy/Typography';
export default function MyApp() {
return (
<Card>
<Typography>Hello world!</Typography>
</Card>
);
}
Basic usage
Card is a surface-level component that can house multiple others. The most common components you'd use with it are Typography, AspectRatio, and Button.
Yosemite National Park
April 24 to May 02, 2021

$2,900
Overflow
To have content spanning from edge to edge of the card, wrap it with the CardOverflow component. It automatically takes care of the top and bottom edges if rendered as the first or last child of the parent card.

Yosemite National Park
California
1 hour ago
Back cover
The CardCover component is responsible for housing the content that covers the whole card. Think of card covers as a background layer that stay behind the CardContent.
3
2
1
Content
Media
Use a plain image or a video element inside the CardCover to display media. It uses object-fit: cover on the image as a default value.
Image
Video
Gradient overlay
To create a gradient overlay, frequently seen when a colorful image is used as background, insert an additional CardCover component.

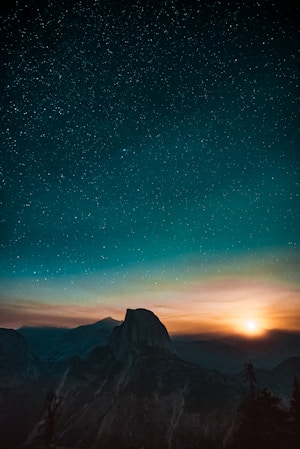
Yosemite National Park
California, USA

Yosemite Park
California, USA
Actions
Multiple actions
By default, whenever you have additional action elements such as links and buttons, they stay on top of the whole interactive area. In some cases, you might have to manually control each element's z-index.
Whole card area
To make the entire card area clickable, wrap the card's title with the Link component. Then, add the overlay prop to expand it.
By doing that, you ensure good keyboard navigation support given that the focus-visible styles also apply to the entire card. Learn more about best accessibility practices with cards in the Inclusive Component's documentation.

CSS variables
Play around with all the CSS variables available in the slider component to see how the design changes.
You can use those to customize the component on both the sx prop and the theme.

Card title
A very very long description.
CSS variables
Default as 16px
Default as 12px
<Card>Common examples
Container responsive
This demo uses a similar technique to the flexbox holy albatross to stack the elements when the container's width is below a specified number.