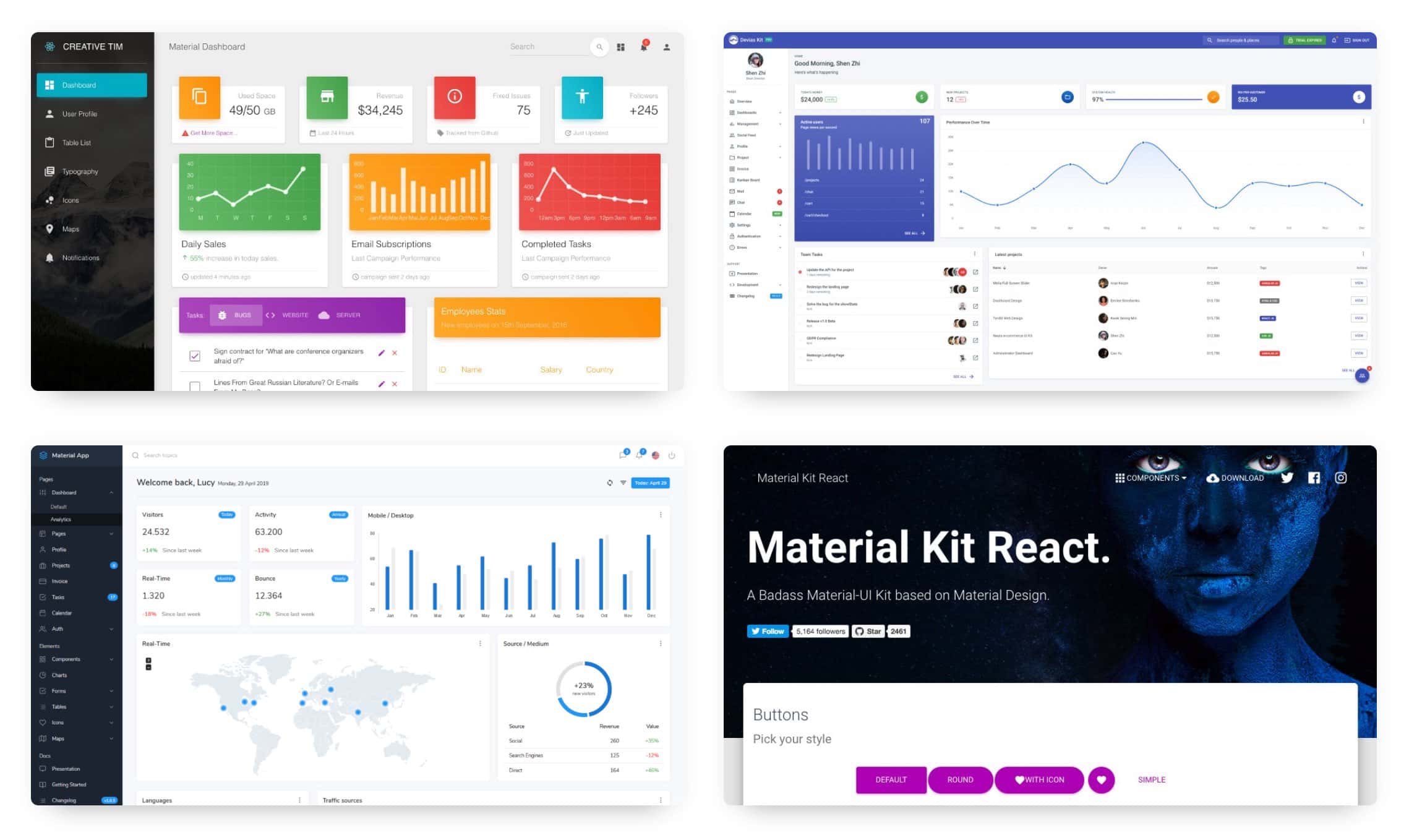
React Templates
A selection of free react templates to help you get started building your app. The collection contains react dashboard, react admin, and more.
The templates can be combined with one of the example projects to form a complete starter.
Sections of each layout are clearly defined either by comments or use of separate files, making it simple to extract parts of a page (such as a "hero unit", or footer, for example) for reuse in other pages. For multi-part examples, a table in the README at the linked source code location describes the purpose of each file.
If while using these examples you make changes or enhancements that could improve the developer experience, or you would like to contribute an additional example, please consider creating a pull request on GitHub.
So far we have demos for a dashboard, sign in page, sign up page, blog page, checkout flow, album page, pricing page, and sticky footer page.
Premium templates
Looking for something more? You can find complete templates & themes in the premium template section.